
Magento 2 website can be slow. It happens for many reasons but it’s fixable.
In this tutorial I’ll list 5 tricks that could help make the eCommerce platform faster. They should be easy to implement and require little programming knowledge
Follow my guide to the end and you’ll have a few ideas on how to improve Magento slow loading.
1. Install a Full Page Cache Warmer Plugin
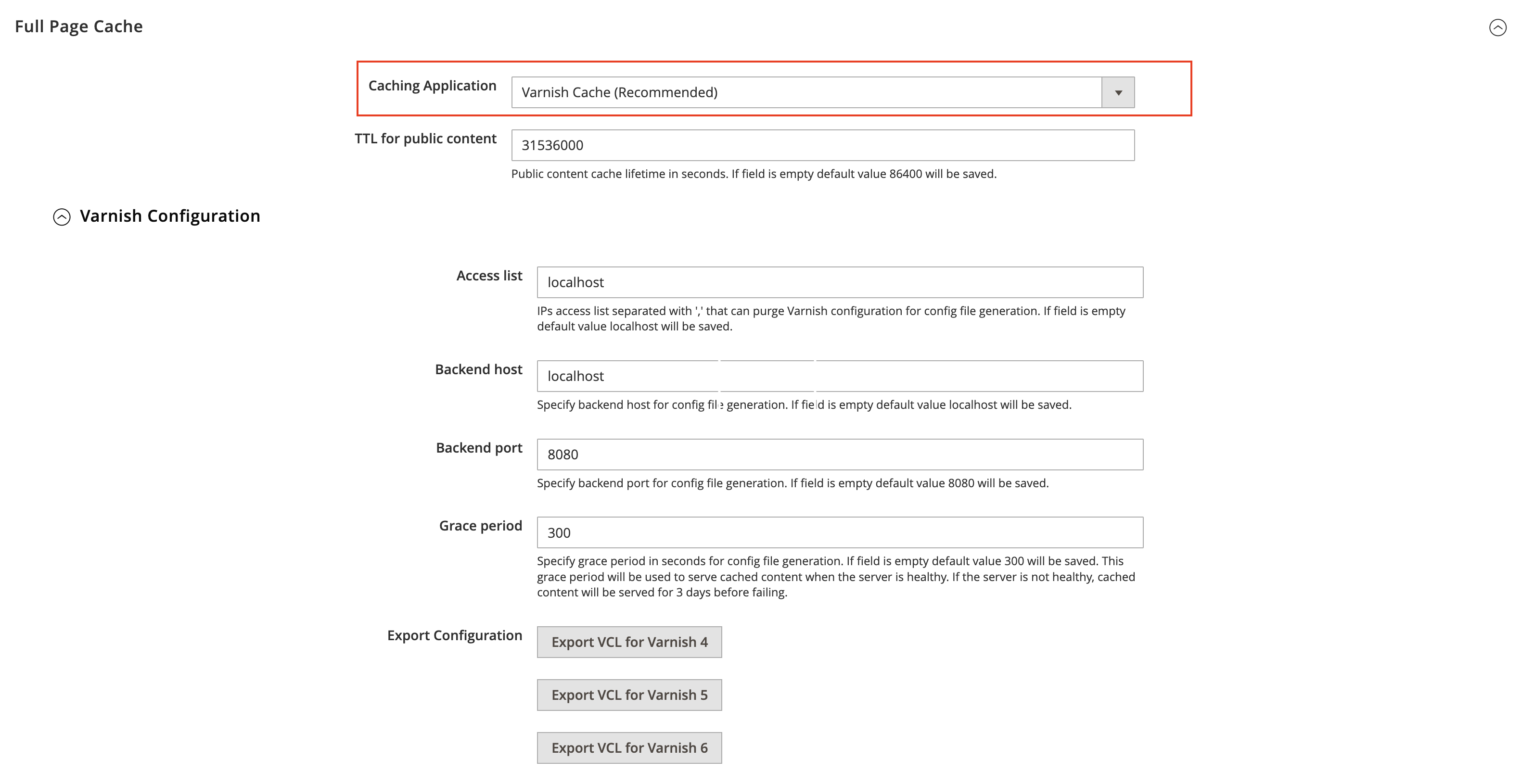
Firstly, you need to enable full page cache (FPC) and set Varnish as your caching application. Go to Stores > Configuration > Advanced > System and make changes if needed. Ask your hosting team to configure Varnish on a server or talk to me.

FPC works in such a way that only the first request is slow. All the subsequent requests should be fast.
That’s when you need a cache warmer. It fetches homepage, product, cms and category pages every X hours automatically. The warmer script makes all the first slow requests. It makes subsequent customer requests faster.
You can ask a hosting support team to write a simple bash program that parses a sitemap XML file and warms all the links.
There are several Magento extensions available. You can search Adobe Commerce Marketplace website to find out more.
There is a ready to run PHP script to warm cache. It can help make a Magento 2 slow website faster.
warm.php:
ini_set('memory_limit','12000M');
use Magento\Framework\App\Bootstrap;
require __DIR__.'/app/bootstrap.php';
$params = $_SERVER;
$bootstrap = Bootstrap::create(BP,$params);
$obj = $bootstrap->getObjectManager();
$state = $obj->get('Magento\Framework\App\State');
$state->setAreaCode('frontend');
$categories = $obj->create('Magento\Catalog\Model\ResourceModel\Category\Collection');
$categories->addIsActiveFilter()
->joinUrlRewrite();
foreach($categories as $cat){
$st = microtime(true);
$dd = file_get_contents_ssl($cat->getUrl());
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $cat->getUrl()." : time: ".($fn - $st)."\n";
}
$open = fopen("Pages.csv","r");
while(($data = fgetcsv($open,4000,",")) !== FALSE){
if(filter_var($data[0],FILTER_VALIDATE_URL) !== FALSE && strpos($data[0],".pdf") === FALSE && strpos($data[0],"/blog/") === FALSE){
$st = microtime(true);
$dd = file_get_contents_ssl($data[0]);
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $data[0]." : time: ".($fn - $st)."\n";
}
}
fclose($open);
function file_get_contents_ssl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3000);
curl_setopt($ch, CURLOPT_TIMEOUT, 10000);
$result = curl_exec($ch);
if($result === FALSE)
$result = curl_error($ch);
curl_close($ch);
return $result;
}It fetches all category pages and goes over Pages.csv with the most popular URLs.
You can start it like this:
php warm.php
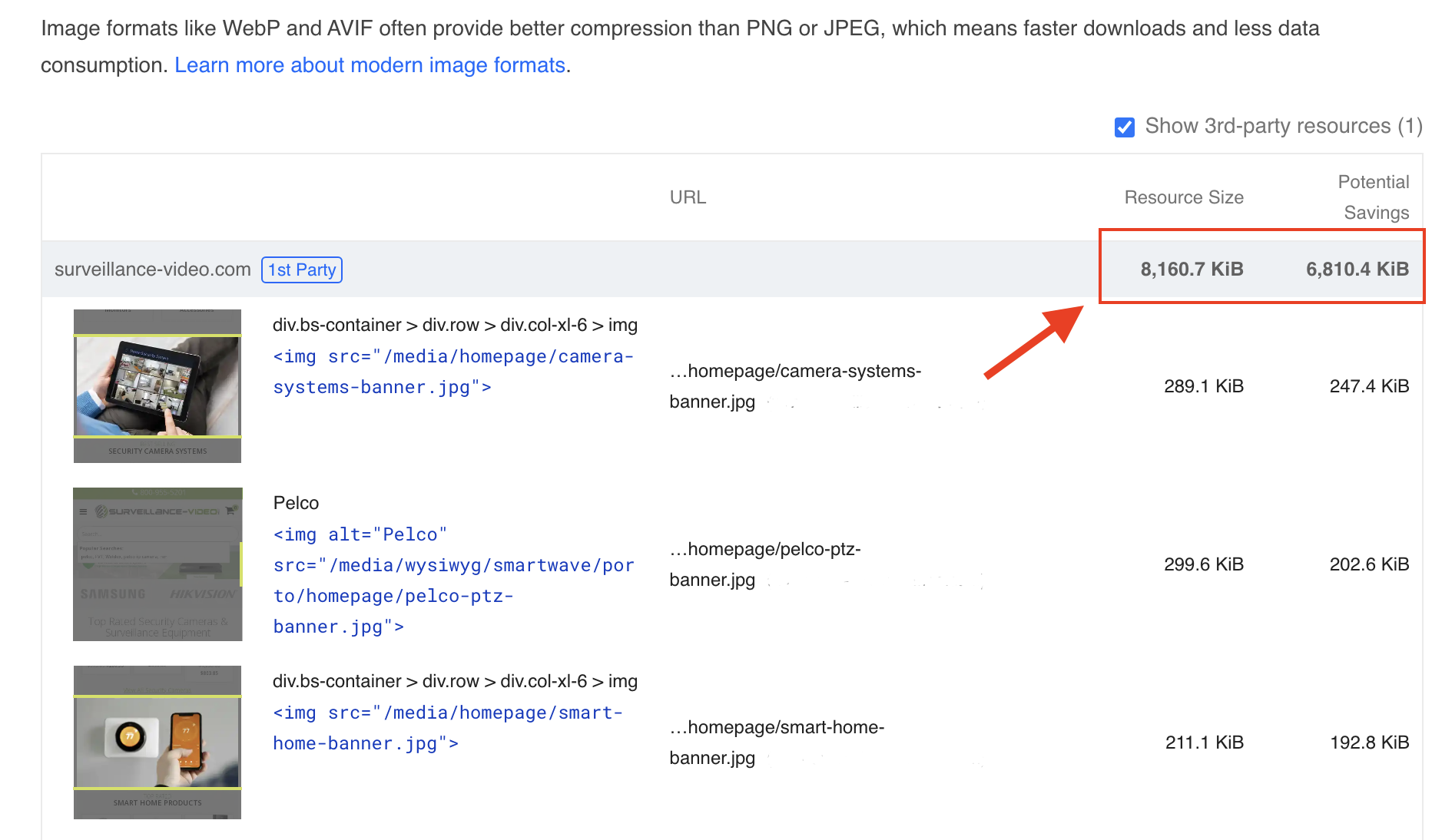
2. Convert images to WebP or AVIF format
WebP and AVIF image formats provide better compression than JPEG and PNG. If you convert all your site images you could lower page weight and page loading time.
In many cases, a drop in size could be more than 50%.

Some browsers don’t support WebP (AVIF). You can use a picture HTML tag and specify a fallback PNG (JPEG) image.
For example, take a look at the code below. A non-supported browser could serve a PNG while a newer browser could render a much smaller WebP:
<picture> <source type='image/webp' srcset='/images/image.webp'/> <img src='/images/image.png'/> </picture>
There are several plugins on Adobe Commerce Marketplace that do image conversion automatically. I can recommend a JaJuma plugin, search for it and give it a try.
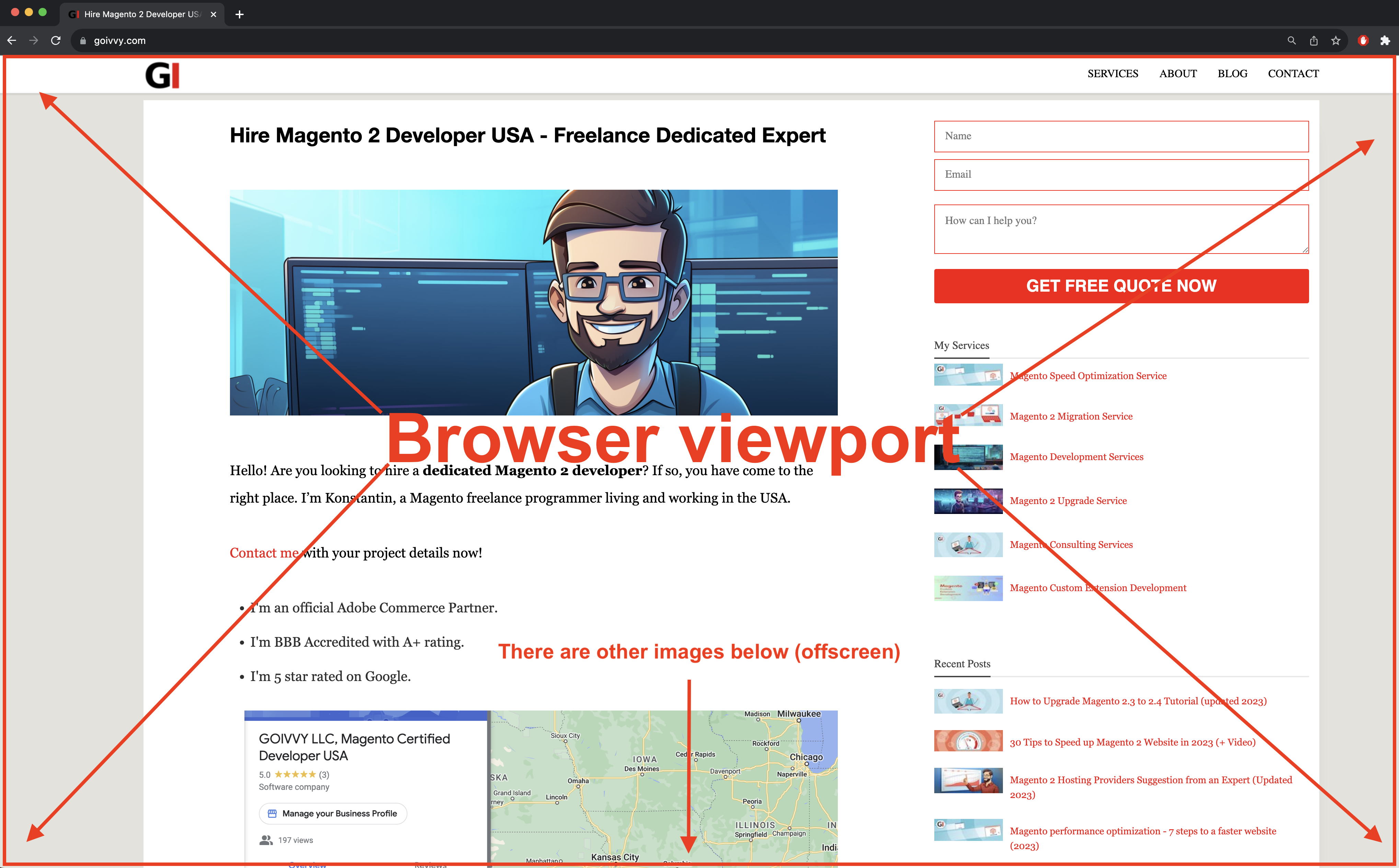
3. Defer offscreen images (lazy-loading hidden images)
This one can take megabytes off a web page. What you need to do is to load images only if they are in a browser viewport. There is no need to waste seconds and download a big image if a user needs to scroll down first to see it.

There are several ways to implement lazy loading in Magento 2.
If you are familiar with Javascript, you can download and use a special Jquery plugin. It’s free to use and all the documentation is available online, just google for it.
Here is how image tag will look like:
<img class=”lazy” data-src=”/images/big-image.png”/>
Adobe Marketplace has a few extensions that defer hidden images automatically. I can’t endorse anything as I personally prefer a Jquery plugin approach. But if you have no programming experience you can purchase an extension (some of them are free) and lower initial page weight significantly.
4. Merge and minify CSS and Javascript
Magento 2 can merge and minify JS/CSS files. Your job is to make sure it’s turned on and works as expected.
First you need to enable developer mode. Ask your system administrator or do it yourself with a simple SSH command:
php bin/magento deploy:mode:set developer
The settings are only visible in developer mode so you need to turn it on.
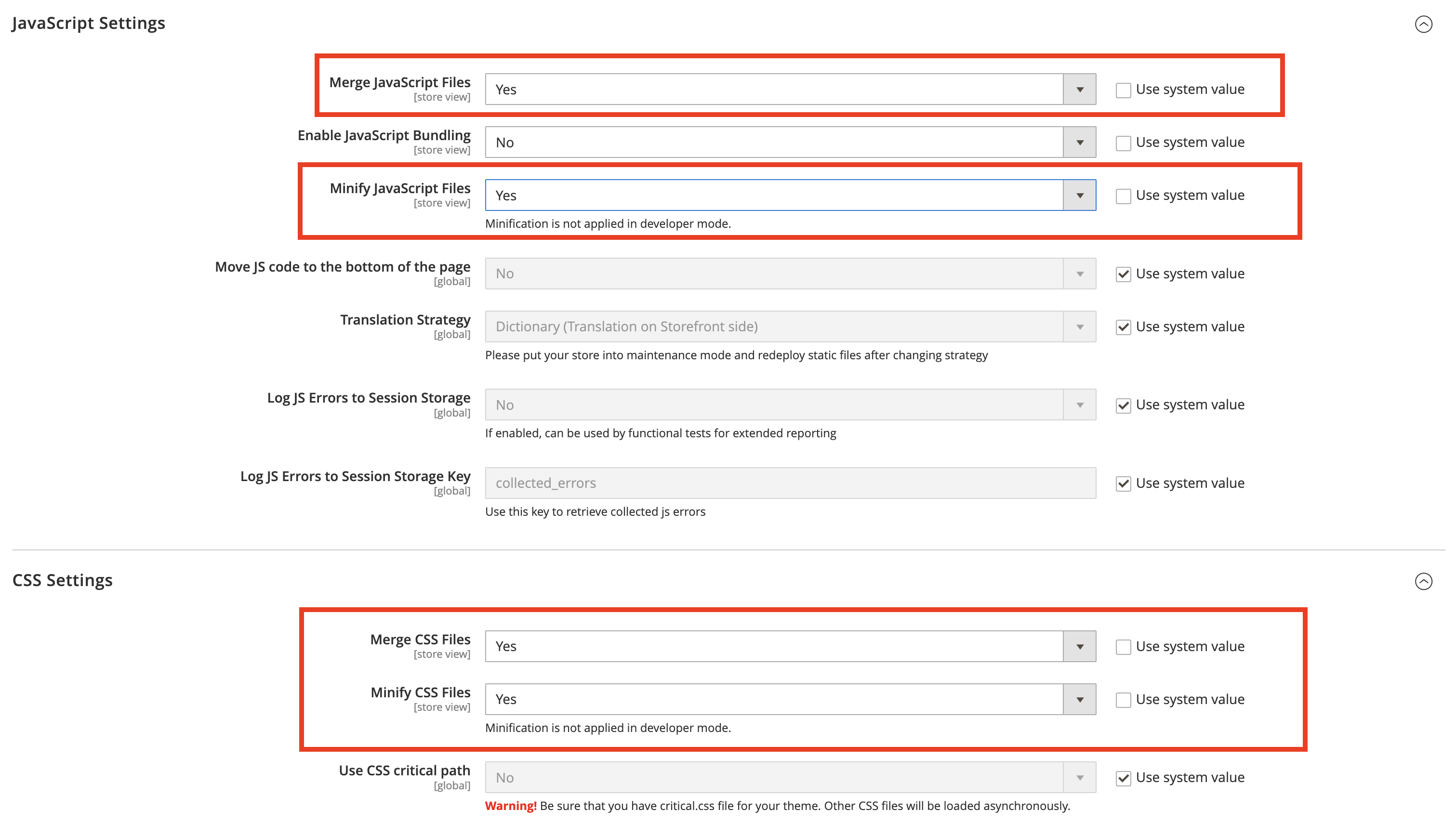
Then go to Stores > Configuration > Advanced > Developer > CSS (JS) Settings and set Merge/Minification to Yes.

Right after that switch to production mode and recompile with a command:
php bin/magento deploy:mode:set production
There is a quicker way to change settings if you are comfortable with bash and SSH:
php bin/magento config:set dev/js/merge_files 1 php bin/magento config:set dev/js/minify_files 1 php bin/magento config:set dev/css/merge_css_files 1 php bin/magento config:set dev/css/minify_files 1 php bin/magento deploy:mode:set production
You can experiment and enable JavaScript Bundling as well:
php bin/magento config:set dev/js/enable_js_bundling 1
Some report improved performance with JS bundling while others experience issues. Turn it on and test at your own risk.
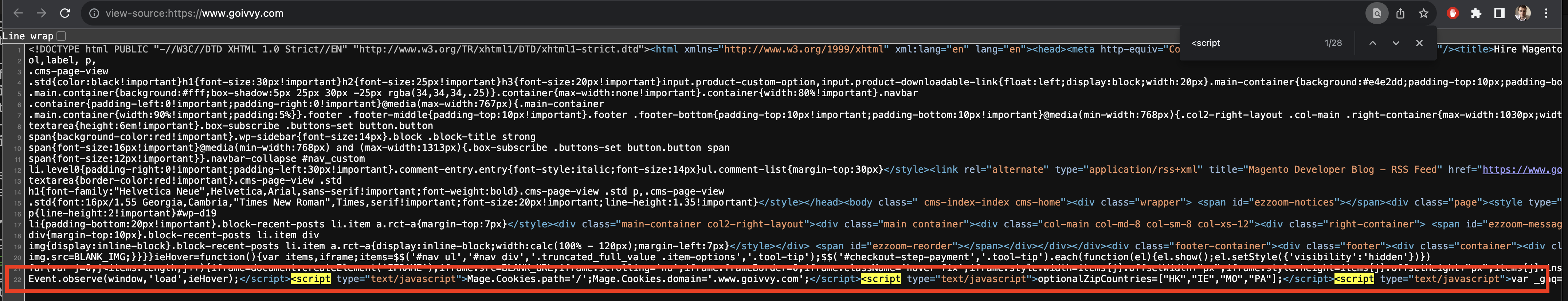
5. Move JavaScript to the bottom of a webpage
This performance trick is about deferring Javascript loading. What you need to do is to move all JS to the page bottom. It says to a browser - you can start rendering a page and worry about JS later.

Magento 2 has a special setting for this. Turn on developer mode:
php bin/magento deploy:mode:set developer
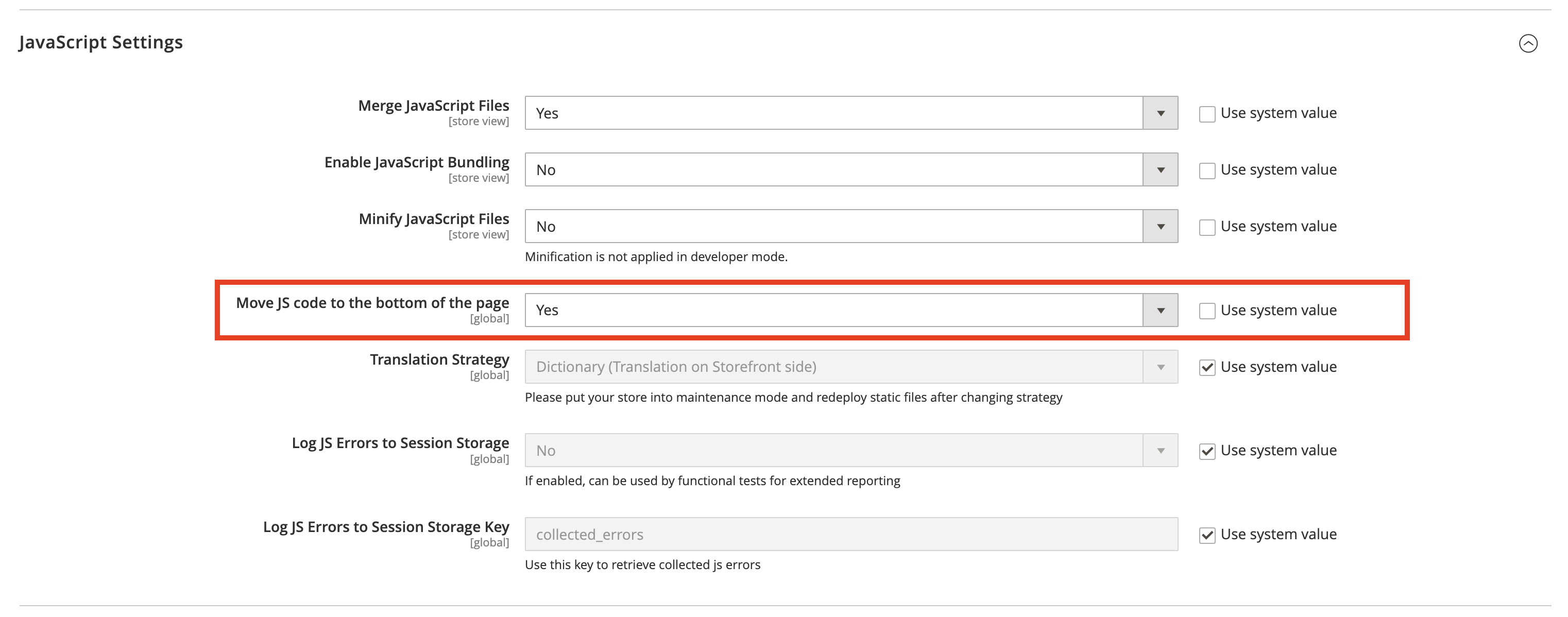
Then go to Stores > Configuration > Advanced > Developer > JavaScript Settings and set Move JS code to the bottom of the page to Yes:

And then turn on production mode:
php bin/magento deploy:mode:set production
Or you can change the setting with a SSH command and recompile:
php bin/magento config:set dev/js/move_script_to_bottom 1 php bin/magento deploy:mode:set production
If you are running an older version of Magento 2 you can find a defer JS extension on Adobe Commerce Marketplace. There are free plugins available.
Once you move JS to the bottom you might want to review the website. Make sure the site functions as it should.
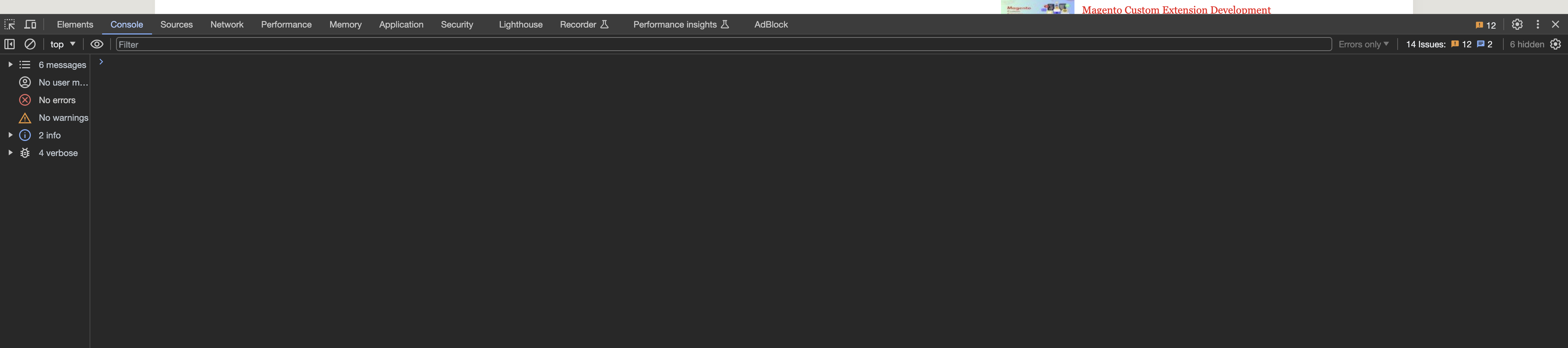
Open up a browser developer console panel and make sure there are no JS errors.

Takeaway and a list of extensions
Magento 2 sites can be slow but there is something that could help. Here is a list of 5 quick fixes:
- Varnish and cache warmer
- WebP and AVIF instead of PNGs and JPEGs
- Lazy load images
- Minify and merge CSS and JS
- Move Javascript to the bottom
Implement these 5 suggestions and let me know the results. You wouldn’t need any programming skills. Share your experience and thoughts in the comment section below.
As a bonus let me give you my personal recommendations on what plugins might help you:
- Simple Cache Warmer (free)
- JaJuma WebP image converter (paid)
- Lazy Load Images (free)
If you need help with making a slow Magento 2 site faster - don’t hesitate to contact me today.
I can help!
Find this article useful? Share it on LinkedIn with your professional network, spread the knowledge!
If you find this post interesting do not hesitate to sign up for our newsletter and join the 1007 people who receive Magento news, tips and tricks regularly.
Thank You!


